MDN Web Docs
MDN 웹 문서 사이트는 HTML, CSS, 및 웹 사이트와 프로그레시브 웹 앱을 위한 API를 포함한 오픈 웹 기술에 대한 정보를 제공합니다. 또한 Firefox 개발자 도구와 같은 Mozilla 제품을 위한 개발자 지향 문
developer.mozilla.org
자동완성 기능 플러그인
http://oss.opensagres.fr/tern.repository/1.2.0/
Index of /tern.repository/1.2.0
oss.opensagres.fr
복붙 => 설치




브라우저 jquary 채크
Hello JavaScript 출력
<!DOCTYPE html>
<!--
HTML 페이지 & 자바스크립트 객체
: 자바스크립트 코드는 브라우저로부터 3가지 유형의 객체를 제공받아 활용.
1.HTML DOM 객체 : document, body ...
- HTML 태그가 출력된 모양이나 콘텐츠를 제어하기 위해서.
- DOM 트리(tree) : HTML 태그의 포함관계에 따라 DOM객체의 트리 생성
DOM트리는 부모 자식 관계
DOM트리의 루트는 document객체임.
- DOM 객체 : DOM 트리의 한 노드(=태그, 요소)
HTML 태그 당 하나의 DOM 객체 생성
- DOM 노드(Node) = DOM 엘리먼트(Element)라고도 불림.
2.BOM 객체 : window, history...
3.코어 객체 : Array, Date...
-->
<html>
<head>
<meta charset="UTF-8">
<title>Hello, JavaScript</title>
</head>
<body>
<script type="text/javascript">
document.writeln('Hello, JavaScript!');
</script>
</body>
</html>
실행 원리 단계

객체 모델 생성 | Web Fundamentals | Google Developers
브라우저가 DOM 및 CSSOM 트리를 구성하는 방법을 학습하십시오.
developers.google.com

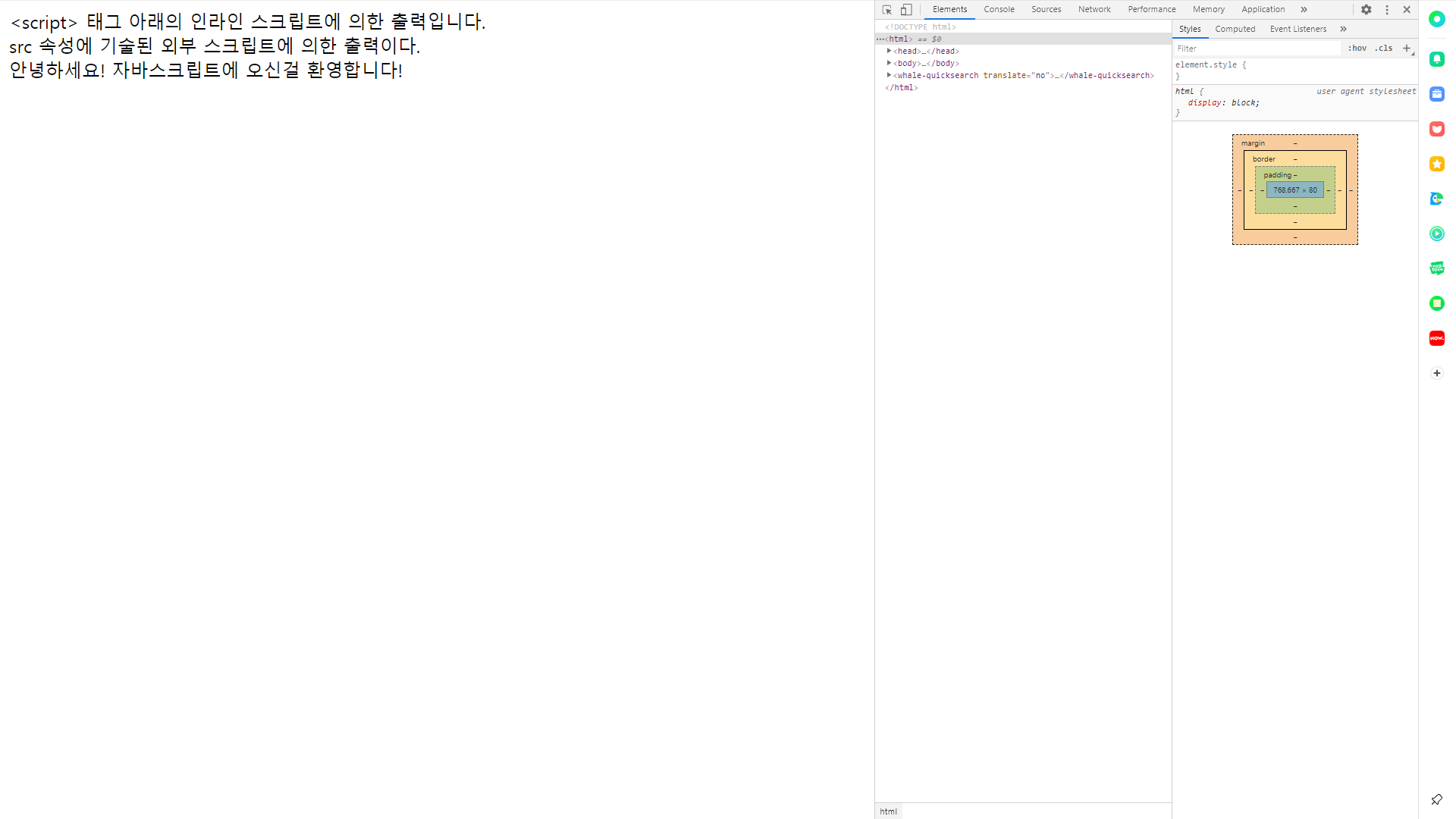
인라인, 외부 스크립트 방식
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>인라인 스크립트, 외부 스크립트 방식</title>
</head>
<body>
<script type="text/javascript">
document.writeln('<script> 태그 아래의 인라인 스크립트에 의한 출력입니다.<br/>');
</script>
<script type="text/javascript" src="lab02.js">
document.writeln('외부 스크립트를 사용할 때는 <script> 태그 아래 내용이 무시됩니다.<br/>');
</script>
</body>
</html>
자바스크립트 문장규칙
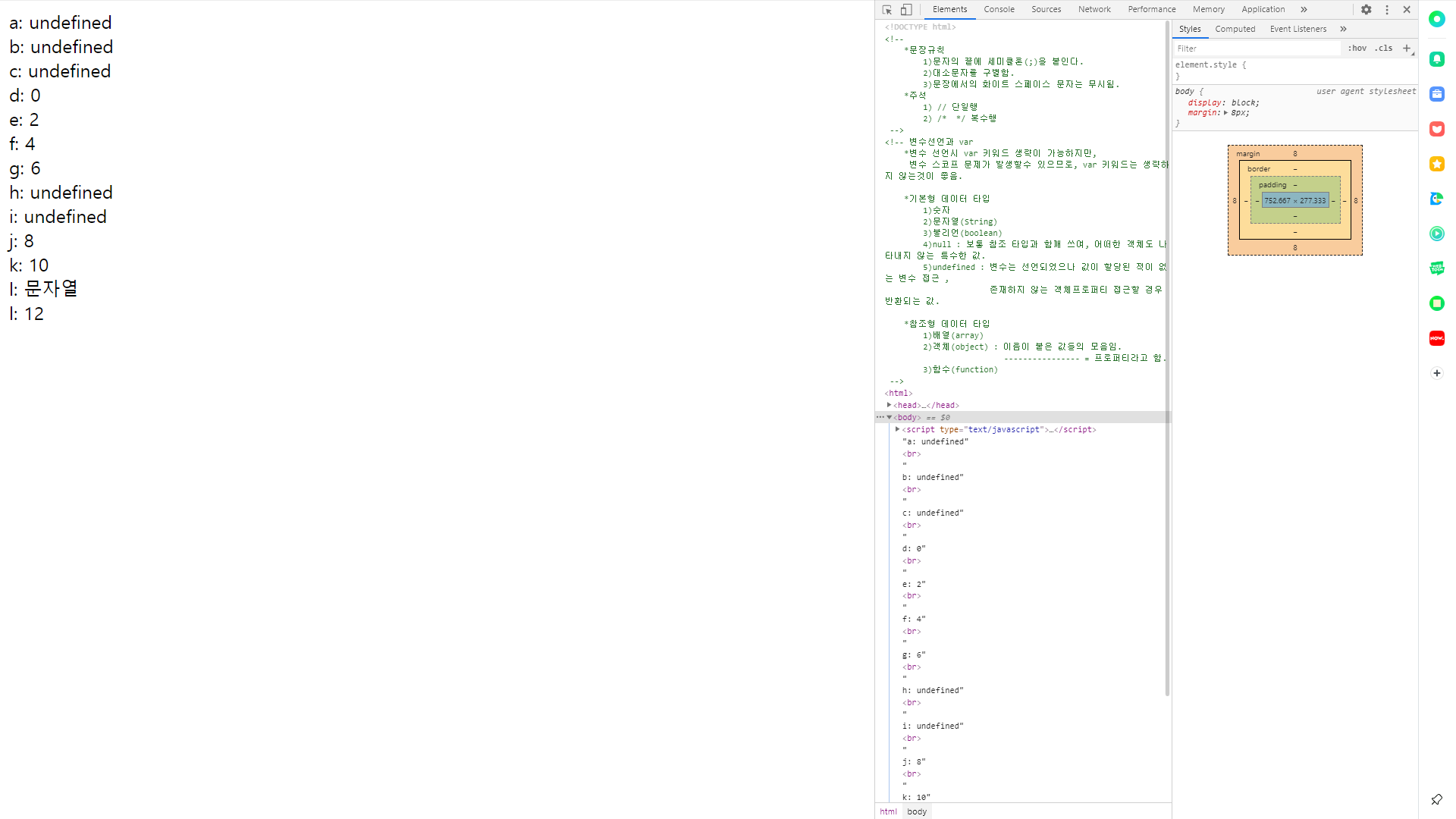
변수 선언과 var
<!DOCTYPE html>
<!--
*문장규칙
1)문자의 끝에 세미클론(;)을 붙인다.
2)대소문자를 구별함.
3)문장에서의 화이트 스페이스 문자는 무시됨.
*주석
1) // 단일행
2) /* */ 복수행
-->
<!-- 변수선언과 var
*변수 선언시 var 키워드 생략이 가능하지만,
변수 스코프 문제가 발생할수 있으므로, var 키워드는 생략하지 않는것이 좋음.
*기본형 데이터 타입
1)숫자
2)문자열(String)
3)불리언(boolean)
4)null : 보통 참조 타입과 함깨 쓰여, 어떠한 객체도 나타내지 않는 특수한 값.
5)undefined : 변수는 선언되었으나 값이 할당된 적이 없는 변수 접근 ,
존재하지 않는 객체프로퍼티 접근할 경우반환되는 값.
*참조형 데이터 타입
1)배열(array)
2)객체(object) : 이름이 붙은 값들의 모음임.
---------------- = 프로퍼티라고 함.
3)함수(function)
-->
<html>
<head>
<meta charset="UTF-8">
<title>변수 선언과 var</title>
</head>
<body>
<script type="text/javascript">
//변수 선언
var a;
var b,c;
var d = 0;
var e = 2, f = 4;
var g = 6, h;
var i, j = 8;
/* undefined : 변수는 선언되었으나 값이 할당된 적이 없는 변수에 접근하거나,
존재하지 않는 객체 프로퍼티에 접근할 경우 반환되는 값.*/
document.writeln('a: '+ a + '<br/>'); // a: undefined
document.writeln('b: '+ b + '<br/>'); // b: undefined
document.writeln('c: '+ c + '<br/>'); // c: undefined
document.writeln('d: '+ d + '<br/>'); // d: 0
document.writeln('e: '+ e + '<br/>'); // e: 2
document.writeln('f: '+ f + '<br/>'); // f: 4
document.writeln('g: '+ g + '<br/>'); // g: 6
document.writeln('h: '+ h + '<br/>'); // h: undefined
document.writeln('i: '+ i + '<br/>'); // i: undefined
document.writeln('j: '+ j + '<br/>'); // j: 8
var k = 10;
var l = '문자열';
document.writeln('k: '+ k + '<br/>'); //k: 10
document.writeln('l: '+ l + '<br/>'); //l: 문자열
/* 값에 의한 데이터 타입 결정 */
l = 12;
document.writeln('l: '+ l + '<br/>'); //l: 12
</script>
</body>
</html>
<!--
*문장규칙
1)문자의 끝에 세미클론(;)을 붙인다.
2)대소문자를 구별함.
3)문장에서의 화이트 스페이스 문자는 무시됨.
*주석
1) // 단일행
2) /* */ 복수행
-->
<!-- 변수선언과 var
*변수 선언시 var 키워드 생략이 가능하지만,
변수 스코프 문제가 발생할수 있으므로, var 키워드는 생략하지 않는것이 좋음.
-->
<html>
<head>
<meta charset="UTF-8">
<title>변수 선언과 var</title>
</head>
<body>
<script type="text/javascript">
//변수 선언
var a;
var b,c;
var d = 0;
var e = 2, f = 4;
var g = 6, h;
var i, j = 8;
/* undefined : 변수는 선언되었으나 값이 할당된 적이 없는 변수에 접근하거나,
존재하지 않는 객체 프로퍼티에 접근할 경우 반환되는 값.*/
document.writeln('a: '+ a + '<br/>'); // a: undefined
</script>
</body>
</html>
기본형 데이터 타입과 참조형 데이터 타입
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>기본형 데이터 타입과 참조형 데이터 타입</title>
</head>
<body>
<script type="text/javascript">
//데이터 타입
var num = 10; //숫자형
var str = '자바스크립트' //문자열형
var point = { x : 300, y : 400 } //객체
var arr = [ 10, 20 ,30 ,40] //배열
//함수
var add = function(op1, op2) {
return op1 + op2;
};
document.writeln('num : ' + num + '<br/>'); //num : 10
document.writeln('str : ' + str + '<br/>'); //str : 자바스크립트
/* 객체 프로퍼티(property) : 객체명 다음에 점(.)과 프로퍼티명을 붙이거나
객체명 다음에 대괄호([])로 둘러싼 프로퍼티명의 문자열을
써서 접근할수 있다.*/
document.writeln('point.x: ' + point.x + '<br/>'); //point.x: 300
document.writeln('point["y"]: ' + point["y"] + '<br/>'); //point["y"]: 400
document.writeln('arr[0]: ' + arr[0] + '<br/>'); //arr[0]: 10
document.writeln('arr[3]: ' + arr[3] + '<br/>'); //arr[3]: 40
document.writeln('add: ' + add.toString + '<br/>');
document.writeln('add(2,3): ' + add(2,3) + '<br/>'); //add(2,3): 5
</script>
</body>
</html>
숫자 리터럴
<!DOCTYPE html>
<!--
*리터럴(literal) : 데이터의 값을 표현하는 방식
자바스크립트의 리터럴 : 숫자리터럴, 문자열 리터럴, 배열 리터럴, 객체 리터럴,
함수리터럴, 불리언 리터럴, undifined와 null 리터럴.
*숫자리터럴(상수) : 1) Infinity - 무한대를 나타내는 특수한 숫자값.
isFinite()함수가 false값을 반환하면 infinity값임을 확인할수 있음.
2) NaN - 숫자가 아님을 나타내는 특수한 숫자 값임.
isNaN()함수를 사용해서 NaN값에 대한 확인이 가능함.
-->
<html>
<head>
<meta charset="UTF-8">
<title>숫자 리터럴</title>
</head>
<body>
<script type="text/javascript">
var a = 10;
document.writeln('a: ' + a + '<br/>'); //a: 10
document.writeln('typeof a: ' + typeof a + '<br/>'); //typeof a: number
/* 숫자리터럴 */
document.writeln('isFinite(a): ' + isFinite(a) + '<br/>'); //isFinite(a): true
document.writeln('isNaN(a): ' + isNaN(a) + '<br/>'); //isNaN(a): false
document.writeln('<br/>');
var b = 1 / 0;
document.writeln('b: ' + b + '<br/>'); //b: Infinity
document.writeln('typeof b: ' + typeof b + '<br/>'); //typeof b: number
/* 숫자리터럴 */
document.writeln('isFinite(b): ' + isFinite(b) + '<br/>'); //isFinite(b): false
document.writeln('isNaN(b): ' + isNaN(b) + '<br/>'); //isNaN(b): false
document.writeln('<br/>');
var c = 5 * "4times";
document.writeln('c: ' +c + '<br/>'); //c: NaN
document.writeln('typeof c: ' + typeof c + '<br/>'); //typeof c: number
/* 숫자리터럴 */
document.writeln('isFinite(c): ' + isFinite(c) + '<br/>'); //isFinite(c): false
document.writeln('isNaN(c): ' + isNaN(c) + '<br/>'); //isNaN(c): true
document.writeln('<br/>');
</script>
</body>
</html>

문자열 리터럴
<!DOCTYPE html>
<!--
*문자열 리터럴 : 1)유니코드 문자들을 작은따움표(') 또는 큰따움표(")로 둘러싸서 표현.
2)작은따움표로 만든 문자열에서는 큰따움표를 포함할수 있고,
큰따움표로 만든 문자열에서 작은따움표를 포함할수 있음.
3)한줄을 넣을수 없으며, 문자열 리터럴내에서 줄바꿈을 하고자한다면 '\n'을 사용함.
-이스케이프 시퀀스 유니코드 의미
=======================================================
\0 \u0000 널 문자
\t \u0009 수평 탭
\n \u000A 줄바꿈 문자
\b
\f
\r
\"
\'
\\ 역슬러시 자체를 출력하려면 이스케이프 시퀀스 \\를 사용한다.
-->
<html>
<head>
<meta charset="UTF-8">
<title>문자열 리터럴</title>
</head>
<body>
<script type="text/javascript">
</script>
</body>
</html>배열 리터럴
<!DOCTYPE html>
<!-- *배열 리터럴 :
1) 배열 : 데이터 값들의 모음.
2) 자바스크립트에서 배열의 원소는 어떠한 데이터 타입이라도 사용할수 있음.
-->
<html>
<head>
<meta charset="UTF-8">
<title>배열 리터럴</title>
</head>
<body>
<script type="text/javascript">
//배열 리터럴
//빈 배열
var arr1 =[];
document.writeln('arr1[0]: ' + arr1[0] + '<br/>'); //arr1[0]: undefined
document.writeln('arr1[1]: ' + arr1[1] + '<br/>'); //arr1[1]: undefined
document.writeln('arr1[2]: ' + arr1[2] + '<br/>'); //arr1[2]: undefined
document.writeln('arr1[3]: ' + arr1[3] + '<br/>'); //arr1[3]: undefined
document.writeln('arr1.length: ' + arr1.length + '<br/>'); //arr1.length: 0
document.writeln('<br/>');
arr1[0] = 95;
arr1[2] = 100;
document.writeln('arr1[0]: ' + arr1[0] + '<br/>'); //arr1[0]: 95
document.writeln('arr1[1]: ' + arr1[1] + '<br/>'); //arr1[1]: undefined
document.writeln('arr1[2]: ' + arr1[2] + '<br/>'); //arr1[2]: 100
document.writeln('arr1[3]: ' + arr1[3] + '<br/>'); //arr1[3]: undefined
document.writeln('arr1.length: ' + arr1.length + '<br/>'); //arr1.length: 3
document.writeln('<br/>');
// 1차원 배열
var arr2 = ['홍길동', '이순신', '강감찬'];
document.writeln('arr2[0]: ' + arr2[0] + '<br/>'); //arr2[0]: 홍길동
document.writeln('arr2[1]: ' + arr2[1] + '<br/>'); //arr2[1]: 이순신
document.writeln('arr2[2]: ' + arr2[2] + '<br/>'); //arr2[2]: 강감찬
document.writeln('arr2[3]: ' + arr2[3] + '<br/>'); //arr2[3]: undefined
document.writeln('arr2.length: ' + arr2.length + '<br/>'); //arr2.length: 3
document.writeln('<br/>');
// 2차원 배열 (배열을 원소로 하는 배열)
var arr2d = [
['을지문덕', '연개소문'],
['광개토대왕', '세종대왕'],
['김유신', '개백']
];
document.writeln('arr2d[0]: ' + arr2d[0] + '<br/>'); //arr2d[0]: 을지문덕, 연개소문
document.writeln('arr2d[1]: ' + arr2d[1] + '<br/>'); //arr2d[1]: 광개토대왕, 세종대왕
document.writeln('arr2d[2]: ' + arr2d[2] + '<br/>'); //arr2d[2]: 김유신, 개백
document.writeln('arr2d[3]: ' + arr2d[3] + '<br/>'); //arr2d[3]: undefined
document.writeln('arr2d.length: ' + arr2d.length + '<br/>'); //arr2d.length: 3
document.writeln('<br/>');
document.writeln('arr2d[0][0]: ' + arr2d[0][0] + '<br/>'); //arr2d[0][0]: 을지문덕
document.writeln('arr2d[0].length: ' + arr2d[0].length + '<br/>'); //arr2d[0].length: 2
document.writeln('arr2d[3][0]: ' + arr2d[3][0] + '<br/>'); //arr2d[3][0]: undefined 에러 발생
</script>
</body>
</html>




