JSP | Bootstrap 자바빈 활용 웹스토어 예제 DTO DAO ★★★ | MVC model 1
부트스트랩 include 시간 나타내기 예제 welcome.jsp <%@page import="java.util.Calendar"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 스토어..
kjh95.tistory.com
점보트론(jumbotron)
: 사이트에서 유일하게 중요한 컨텐츠를 표시할때 점보트론을 활용한다.
CSS CDN 링크
getbootstrap.com/docs/3.4/getting-started/
Getting started · Bootstrap
getbootstrap.com
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
점보트론 적용 예제
<!--
BS = Web Frontend develop framework ==> 반응형 웹 만들기
트위터 부트스트랩은 웹디자인을 쉽게하기 위해서
CSS의 클래스 선택자에 정의된 스타일시트와
자바스크립트 플러그인의 라이브러리이다.
CSS vs BS
-일반적인 CSS : <style>속성을 직접 작성
-BS : 미리 정의된 <style>을 'class'로 적용
핵심요소
1.CSS
2.GRID SYSTEM
3.컴포넌트
4.JAVASCRIPT PLUGIN
GRID SYSTEM
- 반응형, 유동형 레이아웃을 지원하는 구역 분할 시스템(총 12분할) : Magic Number 12
- 한요소가 차지할 크기를 1칸에서 12칸까지 설정해줄수 있다.
점보트론(jumbotron)
: 사이트에서 유일하게 중요한 컨텐츠를 표시할때 점보트론을 활용한다.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css">
</head>
<body>
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>....</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button" >Learn more</a></p>
</div>
</body>
</html>복수의 클래스 사용시 한칸띄우고 사용
반응형 웹사이트 확인하기 개발자도구(F12)


그리드 사용 예제
<!--
BS = Web Frontend develop framework ==> 반응형 웹 만들기
트위터 부트스트랩은 웹디자인을 쉽게하기 위해서
CSS의 클래스 선택자에 정의된 스타일시트와
자바스크립트 플러그인의 라이브러리이다.
CSS vs BS
-일반적인 CSS : <style>속성을 직접 작성
-BS : 미리 정의된 <style>을 'class'로 적용
핵심요소
1.CSS
2.GRID SYSTEM
3.컴포넌트
4.JAVASCRIPT PLUGIN
GRID SYSTEM
- 반응형, 유동형 레이아웃을 지원하는 구역 분할 시스템(총 12분할) : Magic Number 12
- 한요소가 차지할 크기를 1칸에서 12칸까지 설정해줄수 있다.
- .col-*-* : 가로 해상도에 따라 열의 가로 크기를 다르게 설정한다. md sm lg -> 해상도 별로 다름
점보트론(jumbotron)
: 사이트에서 유일하게 중요한 컨텐츠를 표시할때 점보트론을 활용한다.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css">-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
div {border: 1px solid gray;}
</style>
</head>
<body>
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>....</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button" >Learn more</a></p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-6">col-sm-6</div>
<div class="col-sm-6">col-sm-6</div>
</div>
<div class="row">
<div class="col-md-8">col-md-8</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-lg-10">col-lg-10</div>
<div class="col-lg-2">col-lg-2</div>
</div>
</div>
</body>
</html>
웹스토어 홈화면
welcome.jsp
<%@page import="java.util.Calendar"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>스토어</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css">
</head>
<body>
<jsp:include page="menu.jsp"/>
<%
String greating = "스토어에 오신것을 환영합니다.";
String welcome = "Welcome to the Store!";
%>
<div class="jumbotron">
<div class="container">
<h1 class="display-3"><%=greating %></h1>
</div>
</div>
<div class="container">
<div class="text-center">
<h3><%=welcome %></h3>
<%
//웹사이트에 리프레쉬 기능 추가
response.setIntHeader("Refresh", 5);
Calendar calendar = Calendar.getInstance();
int hour = calendar.get(Calendar.HOUR_OF_DAY);
int minute = calendar.get(Calendar.MINUTE);
int second = calendar.get(Calendar.SECOND);
int am_pm = calendar.get(Calendar.AM_PM);
String ampm = null;
if(am_pm==0){
ampm = "오전";
}
else {
ampm = "오후";
}
String connectionTime = hour +":"+ minute +":"+ second +":"+ ampm;
out.println("현재 접속 시간 : " +connectionTime+ "\n");
%>
</div>
<hr>
</div>
<jsp:include page="footer.jsp"/>
</body>
</html>
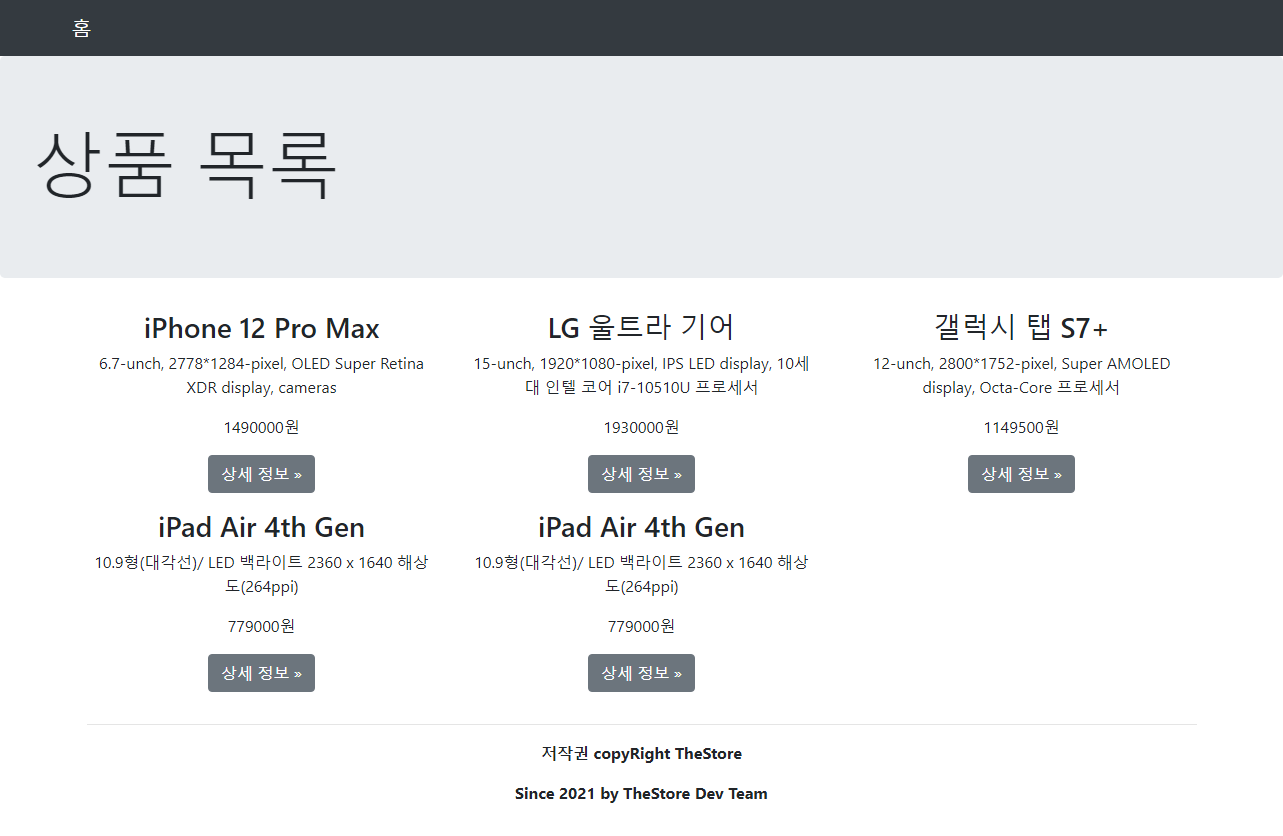
웹스토어 상품목록
products.jsp
<%@page import="kr.gov.dao.ProductRepository"%>
<%@page import="kr.gov.dto.Product"%>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.Calendar"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- <jsp:useBean id="productDAO" class="kr.gov.dao.ProductRepository" scope="session"/> --%>
<% request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>상품 목록</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css">
</head>
<body>
<jsp:include page="menu.jsp"/>
<div class="jumbotron">
<div class="contaner">
<h1 class="display-3">상품 목록</h1>
</div>
</div>
<%
//싱글톤 객체사용
ProductRepository dao = ProductRepository.getInstance();
//상품목록 가져옴
ArrayList<Product> listOfProducts = dao.getAllProducts();
%>
<div class="container">
<div class="row" align="center">
<%
for(int i = 0; i<listOfProducts.size(); i++){
Product product = listOfProducts.get(i);
%>
<div class="col-md-4">
<h3><%=product.getPname() %></h3>
<p><%=product.getDescription() %></p>
<p><%=product.getUnitprice() %>원</p>
<p><a href="./product.jsp?id=<%=product.getProductId() %>"
class="btn btn-secondary" role="button">상세 정보 »</a></p>
</div>
<%
}
%>
</div>
<hr>
</div>
<jsp:include page="footer.jsp"/>
</body>
</html>
웹스토어 상세 정보
dao -> 싱글톤 패턴 적용
productRepository.java
package kr.gov.dao;
import java.util.ArrayList;
import kr.gov.dto.Product;
public class ProductRepository {
private ArrayList<Product> listOfProducts = new ArrayList<>();
//ProductRepository인스턴스를 하나만 공유하게끔 싱글톤 패턴 사용
private static ProductRepository instance = new ProductRepository();
// 생성, add 생성자
//ProductRepository인스턴스를 리턴하는 getter메서드
public static ProductRepository getInstance() {
return instance;
}
public ProductRepository() {
//DB 연동만 임시데이터로 활용
Product phone = new Product("iPhone13,4", "iPhone 12 Pro Max", 1490000);
phone.setDescription("6.7-unch, 2778*1284-pixel, OLED Super Retina XDR display, cameras");
phone.setCategory("Smart Phone");
phone.setMenufecturer("Apple");
phone.setUnitprice(1490000);
phone.setCondition("New");
Product notebook = new Product("15U70N-PA70K", "LG 울트라 기어", 1930000);
notebook.setDescription("15-unch, 1920*1080-pixel, IPS LED display, 10세대 인텔 코어 i7-10510U 프로세서");
notebook.setCategory("notebook");
notebook.setMenufecturer("LG");
notebook.setUnitprice(1930000);
notebook.setCondition("Refurbished");
Product tablet = new Product("SM-T970NZKEKOO", "갤럭시 탭 S7+", 1149500);
tablet.setDescription("12-unch, 2800*1752-pixel, Super AMOLED display, Octa-Core 프로세서");
tablet.setCategory("Tablet");
tablet.setMenufecturer("SAMSUNG");
tablet.setUnitprice(1149500);
tablet.setCondition("Old");
listOfProducts.add(phone);
listOfProducts.add(notebook);
listOfProducts.add(tablet);
}
//항목을 리턴해주는 객체 추가
public ArrayList<Product> getAllProducts() {
return listOfProducts;
}
//get방식으로 받은 productId값을 받아서 리턴해준다.
public Product getProductById(String productId) {
Product productById = null;
for(int i = 0; i<listOfProducts.size(); i++) {
Product product = listOfProducts.get(i);
if(productId != null && product.getProductId() != null &&
product.getProductId().equals(productId)) {
productById = product;
break;
}
}
return productById;
}
}
product.jsp
<%@page import="kr.gov.dto.Product"%>
<%@page import="kr.gov.dao.ProductRepository"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- <jsp:useBean id="productDAO" class="kr.gov.dao.ProductRepository" scope="session"/> --%>
<% request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>상품 상세 정보</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css">
</head>
<body>
<jsp:include page="menu.jsp"/>
<div class="jumbotron">
<div class="contaner">
<h1 class="display-3">상품 정보</h1>
</div>
</div>
<%
//넘어온 상품 아이디값을 얻었다.
String id =request.getParameter("id");
ProductRepository dao = ProductRepository.getInstance();
//넘어온 상품아이디값을 이용해 실제 해당되는 Product객체를 얻음.
Product product = dao.getProductById(id);
%>
<div class="container">
<div class="row">
<div class="col-md-6">
<h3><%=product.getPname() %></h3>
<p><%=product.getDescription() %></p>
<p><b>상품 코드 :</b><span class="badge badge-danger" ><%=product.getProductId() %><span></b></p>
<p><b>제조사 : </b><%=product.getMenufecturer() %></p>
<p><b>분류 : </b><%=product.getCategory() %></p>
<p><b>제고 수 : </b><%=product.getNumberOfstock() %></p>
<h4><%=product.getUnitprice() %>원</h4>
<p><a href="addproduct.jsp" class="btn btn-info">상품 등록»</a></p>
<a href="./products.jsp" class="btn btn-secondary">상품 목록»</a>
</div>
</div>
<hr>
</div>
<jsp:include page="footer.jsp"/>
</body>
</html>

웹스토어 상품 등록
addProduct.jsp //등록받음
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>상품 등록</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css">
</head>
<body>
<jsp:include page="menu.jsp"/>
<!-- 점보트론 : 대형전광판이라는 의미. 점보트론 안에 다양한 컴포넌트(텍스트,이미지,회사로고 등) 포함 가능 -->
<div class="jumbotron">
<div class="contaner">
<h1 class="display-3">상품 등록</h1>
</div>
</div>
<div class="container">
<!-- class = "form-horizontal" : 폼요소들이 수평적으로 배치되도록 해주는 속성 -->
<form action="./processAddProduct.jsp" name="newProduct" class="form-horizontal">
<div class="form-group row">
<!-- 화면크기 768px 이상일때 col-sm-?이 부분이 적용되고, div요소의 block특성에 의해
100%너비를 가지면 수직으로 쌓이게 만들어준다. -->
<label class="col-sm-2"><b>상품 코드</b></label>
<div class="col-sm-3">
<input type="text" name="productId" class="form-control" placeholder="상품코드를 입력하세요.">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><b>상품명</b></label>
<div class="col-sm-3">
<input type="text" name="pname" class="form-control" placeholder="상품명를 입력하세요.">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><b>가격</b></label>
<div class="col-sm-3">
<input type="text" name="unitprice" class="form-control" placeholder="가격을 입력하세요.">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><b>상세 정보</b></label>
<div class="col-sm-5">
<textarea rows="2" cols="50" name="description" class="form-control"></textarea>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><b>제조사</b></label>
<div class="col-sm-5">
<input type="text" name="menufecturer" class="form-control" placeholder="제조사를 입력하세요.">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><b>분류</b></label>
<div class="col-sm-5">
<input type="text" name="category" class="form-control" placeholder="분류를 입력하세요.">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><b>제고 수</b></label>
<div class="col-sm-5">
<input type="text" name="numberOfstock" class="form-control" placeholder="제고 수를 입력하세요.">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><b>상태</b></label>
<div class="col-sm-5">
<input type="radio" name="condition" value="New">신규 제품
<input type="radio" name="condition" value="Old">중고 제품
<input type="radio" name="condition" value="Refurbished">재생 제품
</div>
</div>
<div class="form-group row">
<!-- offset지점은 col의 2만큼 띄움 -->
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" class="btn btn-primary" value="등록">
</div>
</div>
</form>
</div>
</body>
</html>
processAddProduct.jsp //등록받은것 처리 & 페이지 전환
<%@page import="kr.gov.dto.Product"%>
<%@page import="kr.gov.dao.ProductRepository"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
/* addProduct.jsp에서 사용자가 입력한 부분 받아서 저장 */
String productId = request.getParameter("productId"); //상품 아이디
String pname = request.getParameter("pname"); //상품
String unitprice = request.getParameter("unitprice"); //상품가격
String description = request.getParameter("description"); //상품 설명
String menufecturer = request.getParameter("menufecturer"); //제조사
String category = request.getParameter("category"); //분류
String numberOfstock = request.getParameter("numberOfstock"); //재고 수
String condition = request.getParameter("condition"); //신상품 or 중고품 or 재생품
Integer price;
long stock;
//단가 입력창에 미 입력시에
if(unitprice.isEmpty()){
price = 0; //오토박싱
}
else {
//String을 Integer로 변환
price = Integer.valueOf(unitprice);
}
if(numberOfstock.isEmpty()){
stock = 0;
}
else {
//String을 long타입으로 변환
stock = Long.valueOf(numberOfstock);
}
ProductRepository dao = ProductRepository.getInstance();
Product newProduct = new Product();
//Product 객체에 사용자가 입력한 내용을 저장
newProduct.setProductId(productId);
newProduct.setPname(pname);
newProduct.setUnitprice(price);
newProduct.setDescription(description);
newProduct.setMenufecturer(menufecturer);
newProduct.setCategory(category);
newProduct.setNumberOfstock(stock);
newProduct.setCondition(condition);
//Arraylist에 새상품을 추가
dao.addProduct(newProduct);
//페이지 이동시킴
response.sendRedirect("products.jsp");
%>