유효성 검사 자동완성기능 추가하기
tern.repository-1.2.1.zip 다운로드



유효성 검사
- 사용자가 폼 페이지에서 입력한 데이터 값이 서버로 전송되기 전에 특정 규칙에 맞게
입력되었는지 검증하는 것
- 사용자가 실수로 유효하지 않은 데이터 값을 입력하면 부적합하다고 판단하여
다시 폼 페이지로 되돌려 사용자에게 오류가 있음을 알려줌.

서버에 전달하기 전에 자바스크립트로 처리



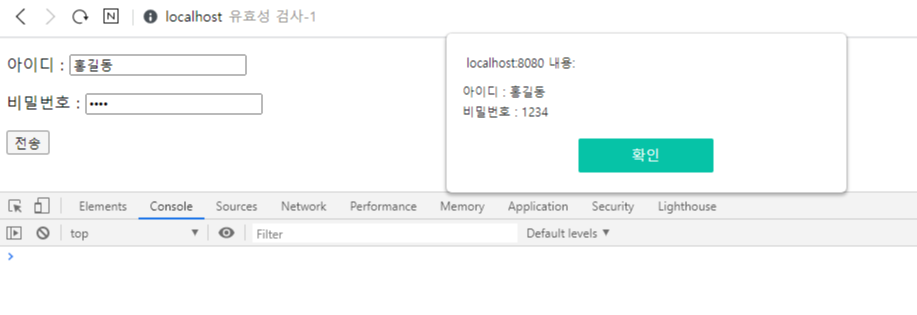
유효성 검사 예제 1
validation_default_1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>유효성 검사-1</title>
</head>
<body>
<form action="#" name="loginFrm" method="post">
<p>아이디 : <input type="text" name="id"></p>
<p>비밀번호 : <input type="password" name="pw"></p>
<!-- submit 타입에서 onclick 속성 : 클릭했을때,
매핑되어 있는 printForm() 호출한다. -->
<p><input type="submit" value="전송" onclick="printForm()">
</form>
<script type="text/javascript">
/*
document : 윈도우 화면
loginFrm : document의 구성요소 중 name이 loginFrm인 폼,
id : 폼안에 id값, pw : 폼안에 pw값 (value는 값을 의미한다.)
*/
function printForm() {
alert('아이디 : '+document.loginFrm.id.value+ '\n' +
'비밀번호 : ' +document.loginFrm.pw.value);
}
</script>
</body>
</html>

유효성 검사 예제 2
validation_default_2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>유효성 검사-2</title>
</head>
<body>
<form action="validation_default_2_process.jsp" name="loginFrm" method="post">
<p>아이디 : <input type="text" name="id"></p>
<p>비밀번호 : <input type="password" name="pw"></p>
<!-- submit 타입에서 onclick 속성 : 클릭했을때,
매핑되어 있는 printForm() 호출한다. -->
<!-- submit 타입에서 onclick을 누르면 경고창을 띄우고 페이지 이동이 일어난다.
button타입에서는 onclick을 누르면 경고창을 띄우고 페이지 이동이 일어나지 않는다. -->
<p><input type="button" value="전송" onclick="checklogin()">
</form>
<script type="text/javascript">
function checklogin() {
var form = document.loginFrm;
//아이디의 값이 입력되지 않았다면
if(form.id.value == "") {
alert('아이디를 입력해주세요.');
form.id.focus(); //아이디입력창으로 포커스를 주었다.
return false;
}
else if(form.pw.value == "") {
alert('비밀번호를 입력해주세요.');
form.pw.focus(); //비밀번호입력창으로 포커스를 주었다.
return false;
}
/* 유효성 검사를 다 통과하면
자바스크립트 함수내에서 submit() 호출함.*/
form.submit();
}
</script>
</body>
</html>
validation_default_2_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>유효성 검사-2 결과</title>
</head>
<body>
<h3>로그인 하셨습니다. 반갑습니다.</h3>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
%>
<p>아이디 : <%=id %></p>
<p>비밀번호 : <%=pw %></p>
</body>
</html>

유효성 검사 예제 3
validation_default_3.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>유효성 검사-3</title>
</head>
<body>
<form action="validation_default_3_process.jsp" name="loginFrm" method="post">
<p>아이디 : <input type="text" name="id"></p>
<p>비밀번호 : <input type="password" name="pw"></p>
<!-- submit 타입에서 onclick 속성 : 클릭했을때,
매핑되어 있는 printForm() 호출한다. -->
<!-- submit 타입에서 onclick을 누르면 경고창을 띄우고 페이지 이동이 일어난다.
button타입에서는 onclick을 누르면 경고창을 띄우고 페이지 이동이 일어나지 않는다. -->
<p><input type="button" value="전송" onclick="checklogin()">
</form>
<script type="text/javascript">
function checklogin() {
var form = document.loginFrm;
//아이디의 값이 입력되지 않았다면
if(form.id.value == "") {
alert('아이디를 입력해주세요.');
form.id.select();
form.id.focus(); //아이디입력창으로 포커스를 주었다.
return;
}
if(form.id.value.length < 4 || form.id.value.length > 12) {
alert('아이디는 4~12자 이내로 입력해주세요.');
form.id.select();
form.id.focus();
return;
}
if(form.pw.value == "") {
alert('비밀번호를 입력해주세요.');
form.pw.select();
form.pw.focus(); //비밀번호입력창으로 포커스를 주었다.
return;
}
/* 유효성 검사를 다 통과하면
자바스크립트 함수내에서 submit() 호출함.*/
form.submit();
}
</script>
</body>
</html>
validation_default_3_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>유효성 검사-3 결과</title>
</head>
<body>
<h3>로그인 하셨습니다. 반갑습니다.</h3>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
%>
<p>아이디 : <%=id %></p>
<p>비밀번호 : <%=pw %></p>
</body>
</html>

기본 유효성 검사
developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/isNaN
isNaN() - JavaScript | MDN
The isNaN() function determines whether a value is NaN or not. Note, coercion inside the isNaN function has interesting rules; you may alternatively want to use Number.isNaN(), as defined in ECMAScript 2015. The source for this interactive example is stor
developer.mozilla.org
숫자여부 확인하기
validation_default_4.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>유효성 검사-4</title>
</head>
<body>
<form action="validation_default_3_process.jsp" name="loginFrm" method="post">
<p>아이디 : <input type="text" name="id"></p>
<p>비밀번호 : <input type="password" name="pw"></p>
<!-- submit 타입에서 onclick 속성 : 클릭했을때,
매핑되어 있는 printForm() 호출한다. -->
<!-- submit 타입에서 onclick을 누르면 경고창을 띄우고 페이지 이동이 일어난다.
button타입에서는 onclick을 누르면 경고창을 띄우고 페이지 이동이 일어나지 않는다. -->
<p><input type="button" value="전송" onclick="checklogin()">
</form>
<script type="text/javascript">
function checklogin() {
var form = document.loginFrm;
//아이디의 값이 입력되지 않았다면
if(form.id.value == "") {
alert('아이디를 입력해주세요.');
form.id.select();
form.id.focus(); //아이디입력창으로 포커스를 주었다.
return;
}
//아이디 길이가 4미만 12초과이면
if(form.id.value.length < 4 || form.id.value.length > 12) {
alert('아이디는 4~12자 이내로 입력해주세요.');
form.id.select();
form.id.focus();
return;
}
//아이디가 영문 소문자로만 입력되도록 검사하는 구문
for(var i=0; i<form.id.value.length; i++) {
var ch = form.id.value.charAt(i);
if( (ch < 'a' || ch > 'z') ) {
alert('아이디는 영문 소문자로만 입력 가능합니다.');
form.id.select();
form.id.focus;
return;
}
}
//비밀번호 값이 없다면
if(form.pw.value == "") {
alert('비밀번호를 입력해주세요.');
form.pw.select();
form.pw.focus(); //비밀번호입력창으로 포커스를 주었다.
return;
}
//비밀번호 길이가 4미만값 이라면
if(form.pw.value.length < 4) {
alert('비밀번호는 4자 이상으로 입력해주세요.');
form.pw.select();
form.pw.focus();
return;
}
//비밀번호를 숫자로만 입력하게끔하는 유효성검사 부분
if(isNaN(form.pw.value)) {
alert('비밀번호는 숫자로만 입력 가능합니다.');
form.pw.select();
form.pw.focus();
return;
}
/* 유효성 검사를 다 통과하면
자바스크립트 함수내에서 submit() 호출함.*/
form.submit();
}
</script>
</body>
</html>
validation_default_4_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>유효성 검사-4 결과</title>
</head>
<body>
<h3>로그인 하셨습니다. 반갑습니다.</h3>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
%>
<p>아이디 : <%=id %></p>
<p>비밀번호 : <%=pw %></p>
</body>
</html>






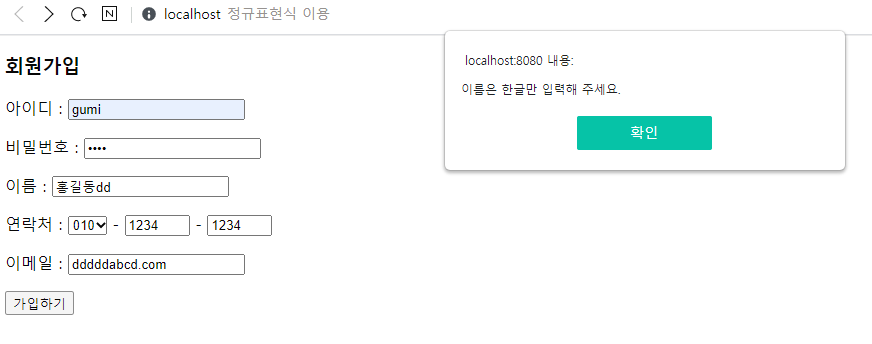
정규표현식 예제
validation_regular.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>정규표현식 이용</title>
</head>
<body>
<h3>회원가입</h3>
<form action="validation_regular_process.jsp" name="member" method="post">
<p>아이디 : <input type="text" name="id">
<p>비밀번호 : <input type="password" name="pw">
<p>이름 : <input type="text" name="name" >
<p>연락처 : <select name="phone1">
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="018">018</option>
<option value="019">019</option>
</select> - <input type="text" maxlength="4" size="4" name="phone2" > -
<input type="text" maxlength="4" size="4" name="phone3" >
<p>이메일 : <input type="text" name="email">
<p><input type="button" value="가입하기" onclick="checkMember()">
</form>
<script type="text/javascript">
function checkMember() {
//각각 정규표현식으로 작성
var regExId = /^[a-z|A-Z|ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/; //id : 숫자로 시작하면 안됨.
var regExName = /^[가-힣]*$/; //name : 한글만 받음.
var regExPasswd = /^[0-9]*$/; //비밀번호 : 숫자만 받음.
var regExPhone = /^\d{3}-\d{3,4}-\d{4}$/;
var regExEmail = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;
//form태그 내에 있는 값들을 DOM객체형의 멤버로 변수에 할당함.
var form = document.member;
var id = form.id.value;
var pw = form.pw.value;
var name = form.name.value;
var phone = form.phone1.value + "-" + form.phone2.value + "-" + form.phone3.value;
var email = form.email.value;
if(!regExId.test(id)) {
alert('아이디는 문자로 시작해 주세요.');
return;
}
if(!regExPasswd.test(pw)) {
alert('비밀번호는 숫자로만 입력해 주세요.');
return;
}
if(!regExName.test(name)) {
alert('이름은 한글만 입력해 주세요.');
return;
}
if(!regExPhone.test(phone)) {
alert('연락처 입력을 확인해 주세요.');
return;
}
if(!regExEmail.test(email)) {
alert('이메일 입력을 확인해 주세요.');
return;
}
form.submit();
}
</script>
</body>
</html>
validation_regular_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>정규표현식의 결과</title>
</head>
<body>
<h3>회원 가입 축하드립니다. 반갑습니다.</h3>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
String name = request.getParameter("name");
String phone1 = request.getParameter("phone1");
String phone2 = request.getParameter("phone2");
String phone3 = request.getParameter("phone3");
String email = request.getParameter("email");
%>
<p>아이디 : <%=id %>
<p>비밀번호 : <%=pw %>
<p>이름 : <%=name %>
<p>연락처 : <%=phone1 %>-<%=phone2 %>-<%=phone3 %>
<p>이메일 : <%=email %>
</body>
</html>