JSP | Bootstrap 자바빈 활용 웹스토어 예제 DTO DAO ★★★ | MVC model 1
부트스트랩 include 시간 나타내기 예제 welcome.jsp <%@page import="java.util.Calendar"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 스토어..
kjh95.tistory.com
로그인 유효성 검사 웹스토어 적용 예제
addProduct.jsp -> id="productId" 값을 변경, 타입을 button으로 변경
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>상품 등록</title>
<link rel="stylesheet" href="./resources/css/bootstrap.min.css">
<script type="text/javascript" src="./resources/js/vaildation.js"></script>
</head>
<body>
<jsp:include page="menu.jsp"/>
<!-- 점보트론 : 대형전광판이라는 의미. 점보트론 안에 다양한 컴포넌트(텍스트,이미지,회사로고 등) 포함 가능 -->
<div class="jumbotron">
<div class="contaner">
<h1 class="display-3">상품 등록</h1>
</div>
</div>
<div class="container">
<!-- class = "form-horizontal" : 폼요소들이 수평적으로 배치되도록 해주는 속성 -->
<form action="./processAddProduct.jsp" name="newProduct" class="form-horizontal"
method="post" enctype="multipart/form-data">
<div class="form-group row">
<!-- 화면크기 768px 이상일때 col-sm-?이 부분이 적용되고, div요소의 block특성에 의해
100%너비를 가지면 수직으로 쌓이게 만들어준다. -->
<label class="col-sm-2"><b>상품 코드</b></label>
<div class="col-sm-3">
<input type="text" id="productId" name="productId" class="form-control" placeholder="상품코드를 입력하세요.">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><b>상품명</b></label>
<div class="col-sm-3">
<input type="text" id="pname" name="pname" class="form-control" placeholder="상품명를 입력하세요.">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><b>가격</b></label>
<div class="col-sm-3">
<input type="text" id="unitprice" name="unitprice" class="form-control" placeholder="가격을 입력하세요.">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><b>상세 정보</b></label>
<div class="col-sm-5">
<textarea rows="2" cols="50" name="description" class="form-control"></textarea>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><b>제조사</b></label>
<div class="col-sm-5">
<input type="text" name="menufecturer" class="form-control" placeholder="제조사를 입력하세요.">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><b>분류</b></label>
<div class="col-sm-5">
<input type="text" name="category" class="form-control" placeholder="분류를 입력하세요.">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><b>제고 수</b></label>
<div class="col-sm-5">
<input type="text" id="numberOfstock" name="numberOfstock" class="form-control" placeholder="제고 수를 입력하세요.">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2"><b>상태</b></label>
<div class="col-sm-5">
<input type="radio" name="condition" value="New">신규 제품
<input type="radio" name="condition" value="Old">중고 제품
<input type="radio" name="condition" value="Refurbished">재생 제품
</div>
</div>
<!-- 상품 이미지 업로드 부분 -->
<div class="form-group row">
<label class="col-sm-2"><b>이미지</b></label>
<div class="col-sm-5">
<input type="file" name="productImage" class="form-control">
</div>
</div>
<div class="form-group row">
<!-- offset지점은 col의 2만큼 띄움 -->
<div class="col-sm-offset-2 col-sm-10">
<!-- 타입을 button으로 바꾸는 이유 : submit타입을 주게되면 유효성 검사하다가
오류가 발생하더라도 action의 속성값으로 페이지 이동이 일어나기 때문이다. -->
<input type="button" class="btn btn-primary" value="등록" onclick="checkAddProduct()">
</div>
</div>
</form>
</div>
</body>
</html>
ProductRepository -> 코드 P**** 형식으로 변경
package kr.gov.dao;
import java.util.ArrayList;
import kr.gov.dto.Product;
public class ProductRepository {
private ArrayList<Product> listOfProducts = new ArrayList<>();
//ProductRepository인스턴스를 하나만 공유하게끔 싱글톤 패턴 사용
private static ProductRepository instance = new ProductRepository();
// 생성, add 생성자
//ProductRepository인스턴스를 리턴하는 getter메서드
public static ProductRepository getInstance() {
return instance;
}
public ProductRepository() {
//DB 연동만 임시데이터로 활용
Product phone = new Product("P1234", "iPhone 12 Pro Max", 1490000);
phone.setDescription("6.7-unch, 2778*1284-pixel, OLED Super Retina XDR display, cameras");
phone.setCategory("Smart Phone");
phone.setMenufecturer("Apple");
phone.setUnitprice(1490000);
phone.setNumberOfstock(7000);
phone.setCondition("New");
phone.setFilename("iphone-12-pro-max-gold-hero.jpg");
Product notebook = new Product("P1235", "LG 울트라 기어", 1930000);
notebook.setDescription("15-unch, 1920*1080-pixel, IPS LED display, 10세대 인텔 코어 i7-10510U 프로세서");
notebook.setCategory("notebook");
notebook.setMenufecturer("LG");
notebook.setUnitprice(1930000);
notebook.setNumberOfstock(5000);
notebook.setCondition("Refurbished");
notebook.setFilename("usp_0103.jpg");
Product tablet = new Product("P1236", "갤럭시 탭 S7+", 1149500);
tablet.setDescription("12-unch, 2800*1752-pixel, Super AMOLED display, Octa-Core 프로세서");
tablet.setCategory("Tablet");
tablet.setMenufecturer("SAMSUNG");
tablet.setUnitprice(1149500);
tablet.setNumberOfstock(3000);
tablet.setCondition("Old");
tablet.setFilename("b008b623-6fe8-4191-82bd-d988db87e6e6.jpg");
listOfProducts.add(phone);
listOfProducts.add(notebook);
listOfProducts.add(tablet);
}
//항목을 리턴해주는 객체 추가
public ArrayList<Product> getAllProducts() {
return listOfProducts;
}
//productId값을 받아서 리턴해주는 메서드
public Product getProductById(String productId) {
Product productById = null;
for(int i = 0; i<listOfProducts.size(); i++) {
Product product = listOfProducts.get(i);
if(productId != null && product.getProductId() != null &&
product.getProductId().equals(productId)) {
productById = product;
break;
}
}
return productById;
}
//상품을 추가하는 메서드
public void addProduct(Product product) {
listOfProducts.add(product);
}
}
vaildation.js
function checkAddProduct() {
/*addProduct의 설정한 id값을 통하여 getElementById()를 이용하여 가져옴 */
var productId = document.getElementById("productId");
var pname = document.getElementById("pname");
var unitprice = document.getElementById("unitprice");
var numberOfstock = document.getElementById("numberOfstock");
/*check() 함수 : 정규표현식(regExp), 유효성 검사하는 부분(e), 오류가 발생시 알려줄 메시지(msg)
3개 매개변수를 활용하여 패턴에 맞는지 검증하는 내부 함수*/
function check(regExp, e, msg) {
if(regExp.test(e.value)){
return true;
}
alert(msg);
e.select();
e.focus();
return false;
}
//상품 아이디(코드) 체크 부분
if(!check(/^P[0-9]{4,11}$/, productId, "[상품코드]\nP와 숫자를 조합하여 5에서 12자리까지 입력하세요.\n" +
"첫 글자는 반드시 P로 시작해주세요." )) {
return false; /*체크가 안되면 더이상 진행이 안되게 막는다.*/
}
//상품명 길이 체크
if(pname.value.length < 4 || pname.value.length > 12) {
alert("[상품명]\n최소 4자애서 12자까지 입력해주세요.");
pname.select();
pname.focus();
return false;
}
//상품 가격 체크
if(unitprice.value.length == 0 || isNaN(unitprice.value)) {
alert("[상품가격]\n숫자만 입력해주세요.");
unitprice.select();
unitprice.focus();
return false;
}
//상품 가격의 음수여부 체크
if(unitprice.value < 0) {
alert("[가격]\n음수를 입력할 수 없습니다.");
unitprice.select();
unitprice.focus();
return false;
}
//재고 수 체크하는 부분
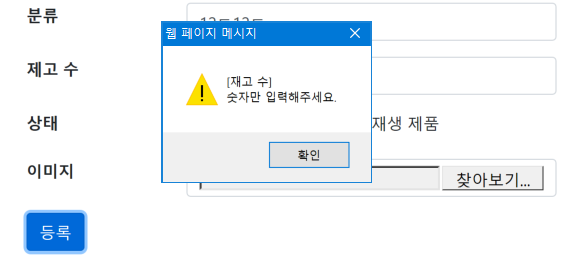
if(numberOfstock.value.length == 0 || isNaN(numberOfstock.value)) {
alert("[재고 수]\n숫자만 입력해주세요.")
numberOfstock.select();
numberOfstock.focus();
return false;
}
//재고 수의 음수여부 체크
if(numberOfstock.value < 0) {
alert("[재고 수]\n음수를 입력할 수 없습니다.")
numberOfstock.select();
numberOfstock.focus();
return false;
}
document.newProduct.submit();
}