kjh95.tistory.com/246
JSP | Bootstrap 자바빈 활용 웹스토어 예제 DTO DAO ☆☆☆ | MVC model 1
부트스트랩 include 시간 나타내기 예제 welcome.jsp <%@page import="java.util.Calendar"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 스토어..
kjh95.tistory.com
웹 사이트 구축 (흐름)
9. 예외처리 페이지 만들기
10. 로그 기록하기
1. 시작페이지 만들기
2. 상품목록 표시하기 (DB연결추가예정) ==> 3. 상품 상세정보 표시하기 ==> 4. 상품 등록 페이지 만들기 => 11. 장바구니 페이지 만들기 => (@현단계)12. 주문처리 페이지 만들기
5. 상품 이미지 등록하기
6. 유효성 검사하기 ==> 7. 다국어 처리하기 ==> 8. 보안 처리하기
*주문처리 페이지
- 배송 정보 패키지 => 주문 정보 => 주문 완료
=> 주문 취소
상품목록(첫실행파일)
products.jsp
<%@page import="kr.gov.dao.ProductRepository"%>
<%@page import="kr.gov.dto.Product"%>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.Calendar"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- <jsp:useBean id="productDAO" class="kr.gov.dao.ProductRepository" scope="session"/> --%>
<% request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>상품 목록</title>
<!-- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"> -->
<link rel="stylesheet" href="./resources/css/bootstrap.min.css">
</head>
<body>
<jsp:include page="menu.jsp"/>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">상품 목록</h1>
</div>
</div>
<%
//싱글톤 객체사용
ProductRepository dao = ProductRepository.getInstance();
//상품목록 가져옴
ArrayList<Product> listOfProducts = dao.getAllProducts();
%>
<div class="container">
<div class="row" align="center">
<%
for(int i = 0; i<listOfProducts.size(); i++){
Product product = listOfProducts.get(i);
%>
<div class="col-md-4">
<!-- 경로를 지정해서 이미지를 출력 -->
<%-- <img alt="" src="C:/workspace-jsp/upload/<%=product.getFilename() %>" style="width:100%"> --%>
<img alt="" src="${pageContext.request.contextPath}/resources/images/<%=product.getFilename() %>" style="width:100%">
<h3><%=product.getPname() %></h3>
<p><%=product.getDescription() %></p>
<p><%=product.getUnitprice() %>원</p>
<p><a href="./product.jsp?id=<%=product.getProductId() %>"
class="btn btn-secondary" role="button">상세 정보 »</a></p>
</div>
<%
}
%>
</div>
<hr>
</div>
<jsp:include page="footer.jsp"/>
</body>
</html>주문 기능 구현 예제

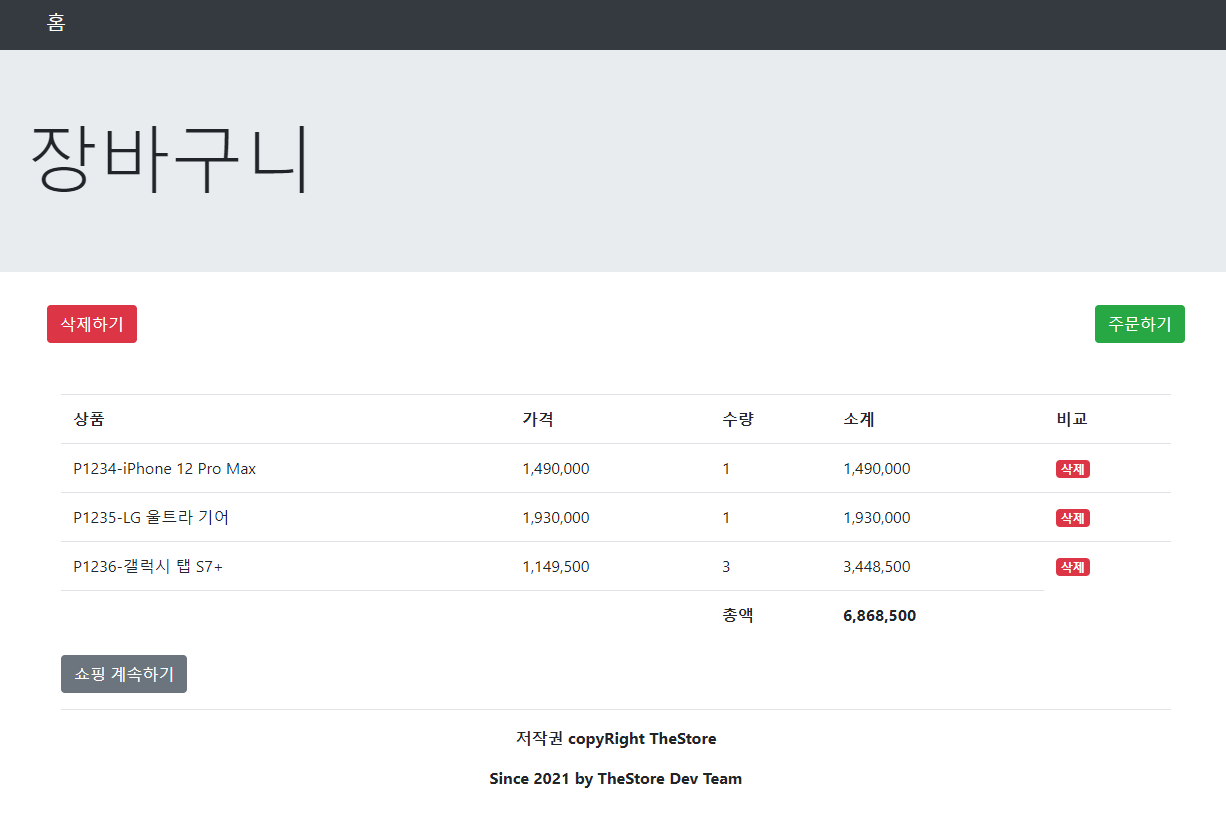
cart.jsp
<%@page import="java.text.DecimalFormat"%>
<%@page import="kr.gov.dto.Product"%>
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>장바구니</title>
<link rel="stylesheet" href="./resources/css/bootstrap.min.css">
<%
//세션 ID값 가져오기
String cartId = session.getId();
DecimalFormat dFormat = new DecimalFormat("###,###"); //숫자를 천단위 구분
%>
</head>
<body>
<jsp:include page="menu.jsp"/>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">장바구니</h1>
</div>
</div>
<div class="container">
<div class="row">
<table width=100%>
<tr>
<td align="left"><a href="./deleteCart.jsp?cartId=<%= cartId %>" class="btn btn-danger">삭제하기</a></td>
<td align="right"><a href="./shippingInfo.jsp?cartId=<%= cartId %>" class="btn btn-success">주문하기</a></td>
</tr>
</table>
</div>
<div style="padding-top: 50px;">
<!-- table-hover : 마우스 포인터가 있는 행의 배경을 바꾸어 눈에 띄도록 만들어진 클래스 -->
<table class="table table-hover">
<tr>
<th>상품</th>
<th>가격</th>
<th>수량</th>
<th>소계</th>
<th>비고</th>
</tr>
<%
int sum = 0;
//세션 속성의 이름이 cardList인 세션 정보(장바구니에 담긴 물품 목록)를 가져와서 ArrayList에 대입
ArrayList<Product> cartList = (ArrayList<Product>)session.getAttribute("cardList");
/* cart.jsp 파일에서 전체상품을 삭제하는 deleteCard.jsp에서 session.invalidate()를 호툴하게 되면
cartList는 null이 되기 때문에 아래와 같은 코드가 반드시 필요함. */
if(cartList == null) {
cartList = new ArrayList<>();
}
//상품 리스트 하나씩 출력하기
for(int i = 0; i < cartList.size(); i++) {
Product product = cartList.get(i);
int total = product.getUnitprice() * product.getQuantity();
sum += total;
%>
<tr>
<td><%= product.getProductId() %>-<%= product.getPname() %></td>
<td><%= dFormat.format(product.getUnitprice()) %></td>
<td><%= product.getQuantity() %></td>
<td><%= dFormat.format(total) %></td>
<td><a href="./removeCard.jsp?id=<%= product.getProductId() %>" class="badge badge-danger">삭제</a></td>
</tr>
<%
}
%>
<tr>
<th></th>
<th></th>
<th>총액</th>
<th><%= dFormat.format(sum) %></th>
<th></th>
</tr>
</table>
<a href="./products.jsp" class="btn btn-secondary">쇼핑 계속하기 »</a>
</div>
<hr/>
</div>
<jsp:include page="footer.jsp"/>
</body>
</html>
배송 정보 (주문하기 버튼 선택시)
shippingInfo.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>배송 정보</title>
<link rel="stylesheet" href="./resources/css/bootstrap.min.css">
</head>
<body>
<jsp:include page="menu.jsp"/>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">배송 정보</h1>
</div>
</div>
<div class="container">
<form action="./processShippingInfo.jsp" class="form-horizontal" method="post">
<input type="hidden" name="cartId" value="<%= request.getParameter("cartId") %>" />
<!-- 성명을 입력받는 부분 -->
<div class="form-group row">
<label class="col-sm-2">성명</label>
<div class="col-sm-3">
<input type="text" name="name" class="form-control" placeholder="성명"/>
</div>
</div>
<!-- 배송일을 입력받는 부분 -->
<div class="form-group row">
<label class="col-sm-2">배송일</label>
<div class="col-sm-3">
<input type="text" name="shoppingDate" class="form-control" placeholder="yyyy/mm/dd"/>
</div>
</div>
<!-- 국가명을 입력받는 부분 -->
<div class="form-group row">
<label class="col-sm-2">국가명</label>
<div class="col-sm-3">
<input type="text" name="country" class="form-control" placeholder="국가명"/>
</div>
</div>
<!-- 우편번호를 입력받는 부분 -->
<div class="form-group row">
<label class="col-sm-2">우편번호</label>
<div class="col-sm-3">
<input type="text" name="zipCode" class="form-control" placeholder="우편번호"/>
</div>
</div>
<!-- 주소를 입력받는 부분 -->
<div class="form-group row">
<label class="col-sm-2">주소</label>
<div class="col-sm-3">
<input type="text" name="addressName" class="form-control" placeholder="주소"/>
</div>
</div>
<!-- 이전 페이지, 등록, 취소 버튼을 생성 -->
<div class="form-group row">
<div class="col-sm-offset2 col-sm-10">
<a href="./cart.jsp?cartId=<%= request.getParameter("cartId") %>" class="btn btn-secondary" role="button">이전</a>
<input type="submit" class="btn btn-primary" value="등록"/>
<a href="./checkOutCancelled.jsp" class="btn btn-danger" role="button">취소</a>
</div>
</div>
</form>
</div>
<jsp:include page="footer.jsp"/>
</body>
</html>
쿠키로 데이터를 저장함 클라이언트에 저장되는 방식으로
주문 자체를 등록하고 나서는 삭제처리되도록함. 이후 orderConfirmation.jsp로 포워딩
URLEncoder 사용
processShippingInfo.jsp
<%@page import="java.net.URLEncoder"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
/* 이 페이지에서 로직을 처리하고 다 수행하고 난 뒤에 다른 페이지로 이동 하기에
한번 더 문자셋을 맞추어 주기 위해서 URLEncoder 클래스를 사용하여 다시 인코딩함.*/
Cookie cartId = new Cookie("Shopping_cartId", URLEncoder.encode(request.getParameter("cartId"), "utf-8"));
Cookie name = new Cookie("Shopping_name", URLEncoder.encode(request.getParameter("name"), "utf-8"));
Cookie shoppingDate = new Cookie("Shopping_date", URLEncoder.encode(request.getParameter("shoppingDate"), "utf-8"));
Cookie country = new Cookie("Shopping_country", URLEncoder.encode(request.getParameter("country"), "utf-8"));
Cookie zipCode = new Cookie("Shopping_zipCode", URLEncoder.encode(request.getParameter("zipCode"), "utf-8"));
Cookie addressName = new Cookie("Shopping_addressName", URLEncoder.encode(request.getParameter("addressName"), "utf-8"));
//각 쿠키에 유효시간 설정(하루)
cartId.setMaxAge(60*60*24);
name.setMaxAge(60*60*24);
shoppingDate.setMaxAge(60*60*24);
country.setMaxAge(60*60*24);
zipCode.setMaxAge(60*60*24);
addressName.setMaxAge(60*60*24);
//응답객체에 추가
response.addCookie(cartId);
response.addCookie(name);
response.addCookie(shoppingDate);
response.addCookie(country);
response.addCookie(zipCode);
response.addCookie(addressName);
//주문 정보 확인위해 orderConfirmation.jsp 파일로 이동
response.sendRedirect("orderConfirmation.jsp");
%>쿠키가 정상적으로 동작하는지 확인

서버 재실행
주문하기까지는 세션에 저장된 정보이다.


쿠키확인 - 보내는 처리 까지만 확인됨.

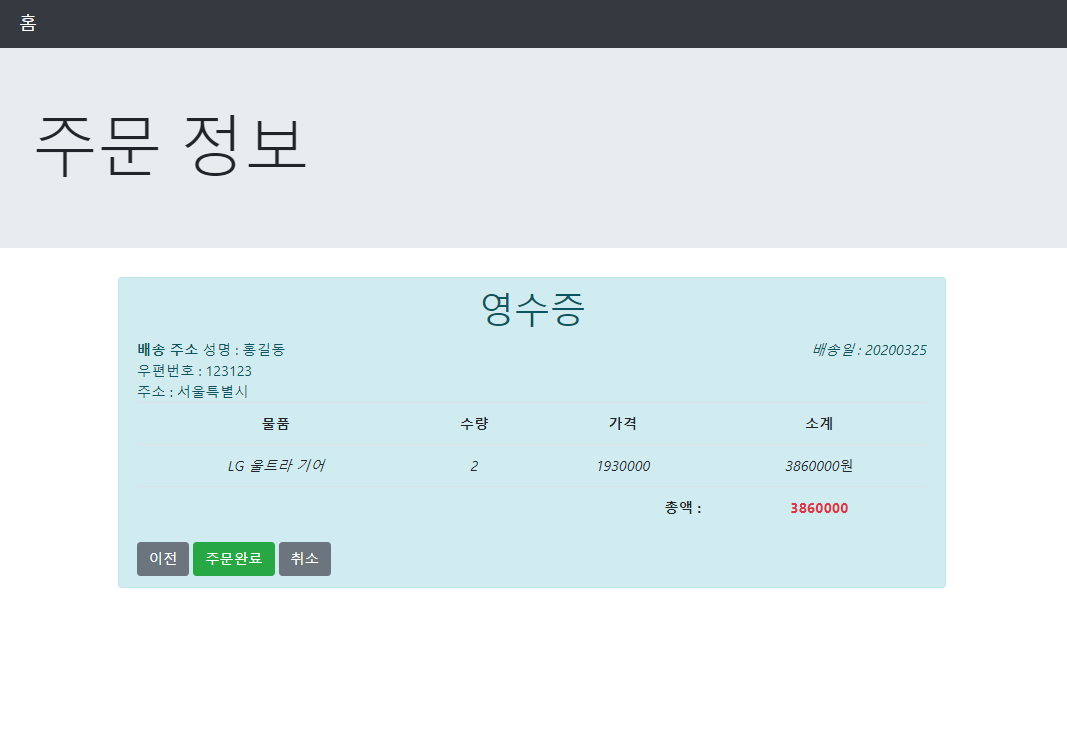
최종적인 주문 정보 페이지
세션을 활용해 주문정보를 가져온다. 세션이름 cardList로 저장되어 있다.
항목은 쿠키에서 가져온다.
orderConfirmation.jsp
<%@page import="java.text.DecimalFormat"%>
<%@page import="kr.gov.dto.Product"%>
<%@page import="java.util.ArrayList"%>
<%@page import="java.net.URLDecoder"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
DecimalFormat dFormat = new DecimalFormat("###,###"); //숫자를 천단위 구분
String cartId = session.getId();
String shopping_cartId = "";
String shopping_name = "";
String shopping_date = "";
String shopping_country = "";
String shopping_zipCode = "";
String shopping_addressName = "";
Cookie[] cookies = request.getCookies();
if(cookies != null) {
for(int i = 0; i < cookies.length; i++) {
Cookie thisCookie = cookies[i];
String str = thisCookie.getName(); //쿠키의 Name 가져옴.
//URLDecoder 클래스를 이용하여 문자셋을 다시 맞추어서 가져오는 것
if(str.equals("Shopping_cartId")) {
shopping_cartId = URLDecoder.decode(thisCookie.getValue(), "utf-8"); //사용자가 입력한 값
}
if(str.equals("Shopping_name")) {
shopping_name = URLDecoder.decode(thisCookie.getValue(), "utf-8");
}
if(str.equals("Shopping_date")) {
shopping_date = URLDecoder.decode(thisCookie.getValue(), "utf-8");
}
if(str.equals("Shopping_country")) {
shopping_country = URLDecoder.decode(thisCookie.getValue(), "utf-8");
}
if(str.equals("Shopping_zipCode")) {
shopping_zipCode = URLDecoder.decode(thisCookie.getValue(), "utf-8");
}
if(str.equals("Shopping_addressName")) {
shopping_addressName = URLDecoder.decode(thisCookie.getValue(), "utf-8");
}
}
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>주문 정보</title>
<link rel="stylesheet" href="./resources/css/bootstrap.min.css">
</head>
<body>
<jsp:include page="menu.jsp"/>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">주문 정보</h1>
</div>
</div>
<div class="container col-8 alert alert-info">
<div class="text-center">
<h1>영수증</h1>
</div>
<div class="row justify-content-between">
<div class="col-4" align="left">
<strong>배송 주소</strong><br/>
성명 : <% out.println(shopping_name); %><br/>
우편번호 : <% out.println(shopping_zipCode); %><br/>
주소 : <% out.println(shopping_addressName); %><br/>
</div>
<div class="col-4" align="right">
<p><em>배송일 : <% out.println(shopping_date); %></em></p>
</div>
</div>
<div>
<table class="table table-hover">
<tr>
<th class="text-center">물품</th>
<th class="text-center">수량</th>
<th class="text-center">가격</th>
<th class="text-center">소계</th>
</tr>
<%
int sum = 0;
ArrayList<Product> cartList = (ArrayList<Product>)session.getAttribute("cardList");
if(cartList == null) {
cartList = new ArrayList<>();
}
for(int i = 0; i < cartList.size(); i++) {
Product product = cartList.get(i);
int total = product.getUnitprice() * product.getQuantity(); //한 물품의 가격
sum += total; //총합
%>
<tr>
<td class="text-center"><em><%= product.getPname() %></em></td>
<td class="text-center"><em><%= product.getQuantity() %></em></td>
<td class="text-center"><em><%= dFormat.format(product.getUnitprice()) %></em></td>
<td class="text-center"><em><%= dFormat.format(total) %>원</em></td>
</tr>
<%
}
%>
<tr>
<td class="text-center"><em></em></td>
<td class="text-center"><em></em></td>
<td class="text-right"><strong>총액 : </strong></td>
<td class="text-center text-danger"><strong><%= dFormat.format(sum) %>원</strong></td>
</tr>
</table>
<a href="./shoppingInfo.jsp?cartId=<%= shopping_cartId %>" class="btn btn-secondary" role="button">이전</a>
<a href="./thanksCustomer.jsp" class="btn btn-success" role="button">주문완료</a>
<a href="./checkOutCancelled.jsp" class="btn btn-secondary" role="button">취소</a>
</div>
</div>
<jsp:include page="footer.jsp"/>
</body>
</html>
주문완료 페이지
주문이 완료되었으니 세션 삭제하고 관련 쿠키도 삭제.
변경된 쿠키를 다시 응답처리객체에 재추가
thanksCustomer.jsp
<%@page import="java.net.URLDecoder"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String shopping_cartId = "";
String shopping_name = "";
String shopping_date = "";
String shopping_country = "";
String shopping_zipCode = "";
String shopping_addressName = "";
//모든 쿠키로 설정된 내용을 쿠키배열로 받아옴.
Cookie[] cookies = request.getCookies();
if(cookies != null) {
for(int i = 0; i < cookies.length; i++) {
Cookie thisCookie = cookies[i];
String str = thisCookie.getName(); //쿠키의 Name 가져옴.
//URLDecoder 클래스를 이용하여 문자셋을 다시 맞추어서 가져옴.
if(str.equals("Shopping_cartId")) {
shopping_cartId = URLDecoder.decode(thisCookie.getValue(), "utf-8"); //사용자가 입력한 값
}
if(str.equals("Shopping_date")) {
shopping_date = URLDecoder.decode(thisCookie.getValue(), "utf-8");
}
}
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>주문 완료</title>
<link rel="stylesheet" href="./resources/css/bootstrap.min.css">
</head>
<body>
<jsp:include page="menu.jsp"/>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">주문 완료</h1>
</div>
</div>
<div class="container">
<h2 class="alert alert-danger">주문해 주셔서 감사합니다.</h2>
</div>
<div class="container">
<p>주문은 <% out.println(shopping_date); %>에 배송될 예정입니다.</p>
<p>주문번호 : <% out.println(shopping_cartId); %></p>
</div>
<div class="container">
<p><a href="./products.jsp" class="btn btn-secondary">«상품 목록</a></p>
</div>
<jsp:include page="footer.jsp"/>
</body>
</html>
<%
//주문이 완료되었으니 세션 삭제하고 관련 쿠키도 삭제.
session.invalidate();
for(int i = 0; i < cookies.length; i++) {
Cookie thisCookie = cookies[i];
String str = thisCookie.getName();
if(str.equals("Shopping_cartId")) {
thisCookie.setMaxAge(0);
}
if(str.equals("Shopping_name")) {
thisCookie.setMaxAge(0);
}
if(str.equals("Shopping_date")) {
thisCookie.setMaxAge(0);
}
if(str.equals("Shopping_country")) {
thisCookie.setMaxAge(0);
}
if(str.equals("Shopping_zipCode")) {
thisCookie.setMaxAge(0);
}
if(str.equals("Shopping_addressName")) {
thisCookie.setMaxAge(0);
}
//변경된 쿠키를 다시 응답 처리 객체에 재추가
response.addCookie(thisCookie);
}
%>

주문취소
checkOutCancelled.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>주문 취소</title>
<link rel="stylesheet" href="./resources/css/bootstrap.min.css">
</head>
<body>
<jsp:include page="menu.jsp"/>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">주문 취소</h1>
</div>
</div>
<div class="container">
<h2 class="alert alert-danger">주문이 취소되었습니다.</h2>
</div>
<div class="container">
<p><a href="./products.jsp" class="btn btn-secondary">«상품 목록</a>
</div>
</body>
</html>

JDBC를 이용한 DB 설정
sever context.xml 활용
driverClassName = "com.mysql.cj.jdbc.Driver"
url = "jdbc:mysql://localhost:3306/webstoredb?serverTimezone=UTC"

New Driver

기존 jar remove


데이터베이스를 만들어 놓는다.
create database webstoredb;








