웹스토어 로그인, 회원가입 페이지 예제
DB 만들기
member.sql
use webstoredb;
drop table if exists member;
create table member(
id varchar(10) not null,
password varchar(10) not null,
name varchar(10) not null,
gender varchar(4),
birth varchar(10),
mail varchar(30),
phone varchar(20),
address varchar(90),
registDay varchar(50),
primary key(id)
)default charset=utf8mb4;
select * from member;메뉴 페이지 수정
태그 라이브러리 추가 jstl
session 추가 (로그인하면 계정으로 세션이 지정되어 진행이 계속 된다. id 데이터 세션에 저장)
메뉴에 로그인이 되었을 경우와 되지 않았을 경우 화면 차이 두기
파일경로 처리
menu.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
request.setCharacterEncoding("UTF-8");
String sessionId = (String)session.getAttribute("sessionId"); //로그인 여부 판단
%>
<nav class="navbar navbar-expand navbar-dark bg-dark"><!-- 네비게이션 바를 만듬 -->
<div class="container"> <!-- container라는 클래스부터 내용을 표시함 -->
<div class="navbar-header"> <!-- 네비게이션 헤더 -->
<a class="navbar-brand" href="${pageContext.request.contextPath}/welcome.jsp">HOME</a>
</div>
<!-- 네비게이션 바 요소를 추가등록 -->
<div>
<ul class="navbar-nav mr-auto"> <!-- mr-auto : 마진공간 자동설정 -->
<!--sessionId가 null이면 로그인으로 링크, 로그인 되어있다면-->
<c:choose>
<c:when test="${empty sessionId }">
<li class="nav-item"><a class="nav-link" href='<c:url value="/member/loginMember.jsp" />'>로그인</a></li>
<li class="nav-item"><a class="nav-link" href='<c:url value="/member/addMember.jsp" />'>회원가입</a></li>
</c:when>
<c:otherwise>
<li style="padding-top:7px; color:white;">[<%=sessionId %> 님]</li>
<li class="nav-item"><a class="nav-link" href='<c:url value="/member/logoutMember.jsp" />'>로그아웃</a></li>
<li class="nav-item"><a class="nav-link" href='<c:url value="/member/UpdateMember.jsp" />'>회원 수정</a></li>
</c:otherwise>
</c:choose>
<li class="nav-item"><a href="${pageContext.request.contextPath}/products.jsp" class="nav-link">상품목록</a></li>
<li class="nav-item"><a href="${pageContext.request.contextPath}/addProduct.jsp" class="nav-link">상품등록</a></li>
<li class="nav-item"><a href="${pageContext.request.contextPath}/editProduct.jsp?edit=update" class="nav-link">상품수정</a></li>
<li class="nav-item"><a href="${pageContext.request.contextPath}/editProduct.jsp?edit=delete" class="nav-link">상품삭제</a></li>
</ul>
</div>
</div>
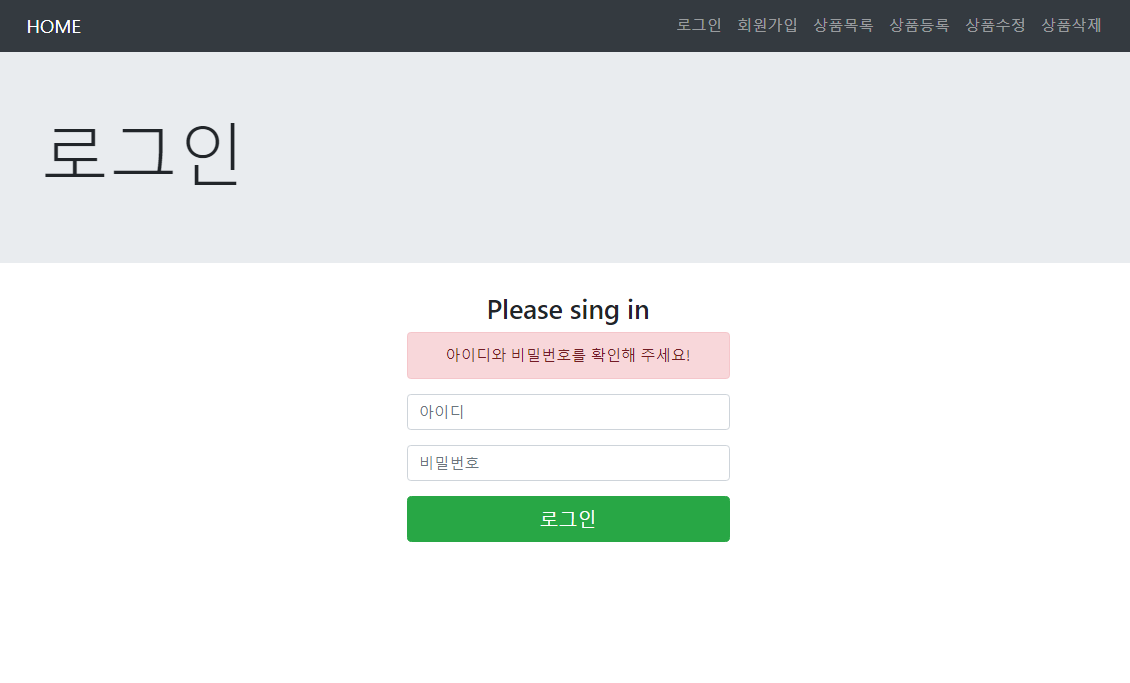
</nav>로그인 페이지
로그인 실패시 메시지 출력
연속 로그인 실패시 예방조치 처리
loginMember.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>로그인 - WebStore</title>
<link rel="stylesheet" href="../resources/css/bootstrap.min.css">
</head>
<body>
<jsp:include page="../menu.jsp"/>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">로그인</h1>
</div>
</div>
<%! int cnt = 0; %>
<div class="container" align="center">
<div class="col-md-4 col-md-offset-4">
<h3 class="form-signin-heading">Please sing in</h3>
<%
String error = request.getParameter("error"); /* 로그인 실패했을때 */
if(error != null) { /* 에러발생 */
if(cnt == 3) {
out.println("<div class='alert alert-danger'>");
out.println("3회 로그인 실패했습니다. 1분 후에 확인해 주세요!");
out.println("</div>");
}
else {
out.println("<div class='alert alert-danger'>");
out.println("로그인 실패했습니다. 아이디와 비밀번호를 확인해 주세요!");
out.println("</div>");
}
}
cnt++;
%>
<form action="processLoginMember.jsp" method="post" class="form-signin">
<div class="form-group">
<label for="inputUserName" class="sr-only">User Name</label>
<input type="text" class="form-control" placeholder="아이디" name="id" required autofocus>
</div>
<div class="form-group">
<label for="inputUserName" class="sr-only">Password</label>
<input type="password" class="form-control" placeholder="비밀번호" name="password" required>
</div>
<button class="btn btn-lg btn-success btn-block" type="submit">로그인</button>
</form>
</div>
</div>
</body>
</html>

로그인 처리 페이지
jstl 태그 라이브러리 sql태그 이용하여 DB 접속
정상적으로 로그인이 된다면 redirect로 파라미터 get방식 처리 (msg=2)
로그인값이 없다면 (error=1)
processLoginMember.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!-- jstl를 사용하기위해서 taglib지시자 사용 -->
<%@ taglib uri="http://java.sun.com/jsp/jstl/sql" prefix="sql" %>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String password = request.getParameter("password");
%>
<!-- jstl태그라이브러리의 sql태그 이용하여 DB 접속하는 코드 -->
<sql:setDataSource var="dataSource"
url="jdbc:mysql://localhost:3306/webstoredb?serverTimezone=UTC"
driver="com.mysql.cj.jdbc.Driver"
user="root"
password="7496"/>
<!-- sql쿼리문 실행하는 코드, executeQuery()기능과 유사 -->
<sql:query dataSource="${dataSource}" var="resultSet">
select * from member where id = ? and password = ?
<sql:param value="<%=id %>" />
<sql:param value="<%=password %>" />
</sql:query>
<c:forEach var="row" items="${resultSet.rows}">
<%
session.setAttribute("sessionId", id); /* 로그인이 되면 사용자 아이디를 세션에 설정함(저장) */
%>
<c:redirect url="resultMember.jsp?msg=2"/> <!-- 로그인 의미로 사용할 것이다. -->
</c:forEach>
<c:redirect url="loginMember.jsp?error=1"/>DB sql 데이터 추가
admin 데이터, 예제데이터 추가
member.sql
use webstoredb;
drop table if exists member;
create table member(
id varchar(10) not null,
password varchar(10) not null,
name varchar(10) not null,
gender varchar(4),
birth varchar(10),
mail varchar(30),
phone varchar(20),
address varchar(90),
registDay varchar(50),
primary key(id)
)default charset=utf8mb4;
select * from member;
insert into member values('gumi','0217','이방원','남','2000/01/01',
'lee@ggmail.com', '010', '구미', '2021/02/03');
insert into member values('admin','admin0217','관리자', '', '', '', '', '', '');

회원정보 페이지 (로그인 직후 페이지)
processLoginMember.jsp에서 파라미터 값을 받아서 처리(msg)
resultMember.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원정보 - Webstore</title>
<link rel="stylesheet" href="../resources/css/bootstrap.min.css">
</head>
<body>
<jsp:include page="../menu.jsp"/>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">회원 정보</h1>
</div>
</div>
<div class="container">
<%
String msg = request.getParameter("msg");
if(msg != null) {
if(msg.equals("0")) {
out.println("<h2 class='alert alert-danger'> 회원 정보가 수정 되었습니다. </h2>");
}
else if(msg.equals("1")) {
out.println("<h2 class='alert alert-danger'> 회원 가입을 축하드립니다. 로그인해 주세요. </h2>");
}
else if(msg.equals("2")) {
String loginId = (String)session.getAttribute("sessionId");
out.println("<h2 class='alert alert-danger'> "+loginId+"님 환영합니다. </h2>");
}
else if(msg.equals("3")) {
out.println("<h2 class='alert alert-danger'> 로그아웃 하셨습니다. </h2>");
}
}
else {
out.println("<h2 class='alert alert-danger'> 회원 정보가 삭제되었습니다. </h2>");
}
%>
</div>
</body>
</html>

계정관리 처리 (메뉴 수정)
등록, 수정, 삭제는 관리자만 쓰는 메뉴임으로 상황에 맞게 수정
el에 ne 는 != 의 의미와 같다
menu.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
request.setCharacterEncoding("UTF-8");
String sessionId = (String)session.getAttribute("sessionId"); //로그인 여부 판단
%>
<nav class="navbar navbar-expand navbar-dark bg-dark"><!-- 네비게이션 바를 만듬 -->
<div class="container"> <!-- container라는 클래스부터 내용을 표시함 -->
<div class="navbar-header"> <!-- 네비게이션 헤더 -->
<a class="navbar-brand" href="${pageContext.request.contextPath}/welcome.jsp">HOME</a>
</div>
<!-- 네비게이션 바 요소를 추가등록 -->
<div>
<ul class="navbar-nav mr-auto"> <!-- mr-auto : 마진공간 자동설정 -->
<!--sessionId가 null이면 로그인으로 링크, 로그인 되어있다면-->
<c:choose>
<c:when test="${empty sessionId }">
<li class="nav-item"><a class="nav-link" href='<c:url value="/member/loginMember.jsp" />'>로그인</a></li>
<li class="nav-item"><a class="nav-link" href='<c:url value="/member/addMember.jsp" />'>회원가입</a></li>
</c:when>
<c:otherwise>
<li style="padding-top:7px; color:white;">[<%=sessionId %> 님]</li>
<li class="nav-item"><a class="nav-link" href='<c:url value="/member/logoutMember.jsp" />'>로그아웃</a></li>
<li class="nav-item"><a class="nav-link" href='<c:url value="/member/UpdateMember.jsp" />'>회원 수정</a></li>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${sessionId ne 'admin' }">
<li class="nav-item"><a href="${pageContext.request.contextPath}/products.jsp" class="nav-link">상품목록</a></li>
</c:when>
<c:otherwise>
<li class="nav-item"><a href="${pageContext.request.contextPath}/products.jsp" class="nav-link">상품목록</a></li>
<li class="nav-item"><a href="${pageContext.request.contextPath}/addProduct.jsp" class="nav-link">상품등록</a></li>
<li class="nav-item"><a href="${pageContext.request.contextPath}/editProduct.jsp?edit=update" class="nav-link">상품수정</a></li>
<li class="nav-item"><a href="${pageContext.request.contextPath}/editProduct.jsp?edit=delete" class="nav-link">상품삭제</a></li>
</c:otherwise>
</c:choose>
</ul>
</div>
</div>
</nav>